CUMMINS DESIGN SYSTEM
ABOUT THE PROJECT
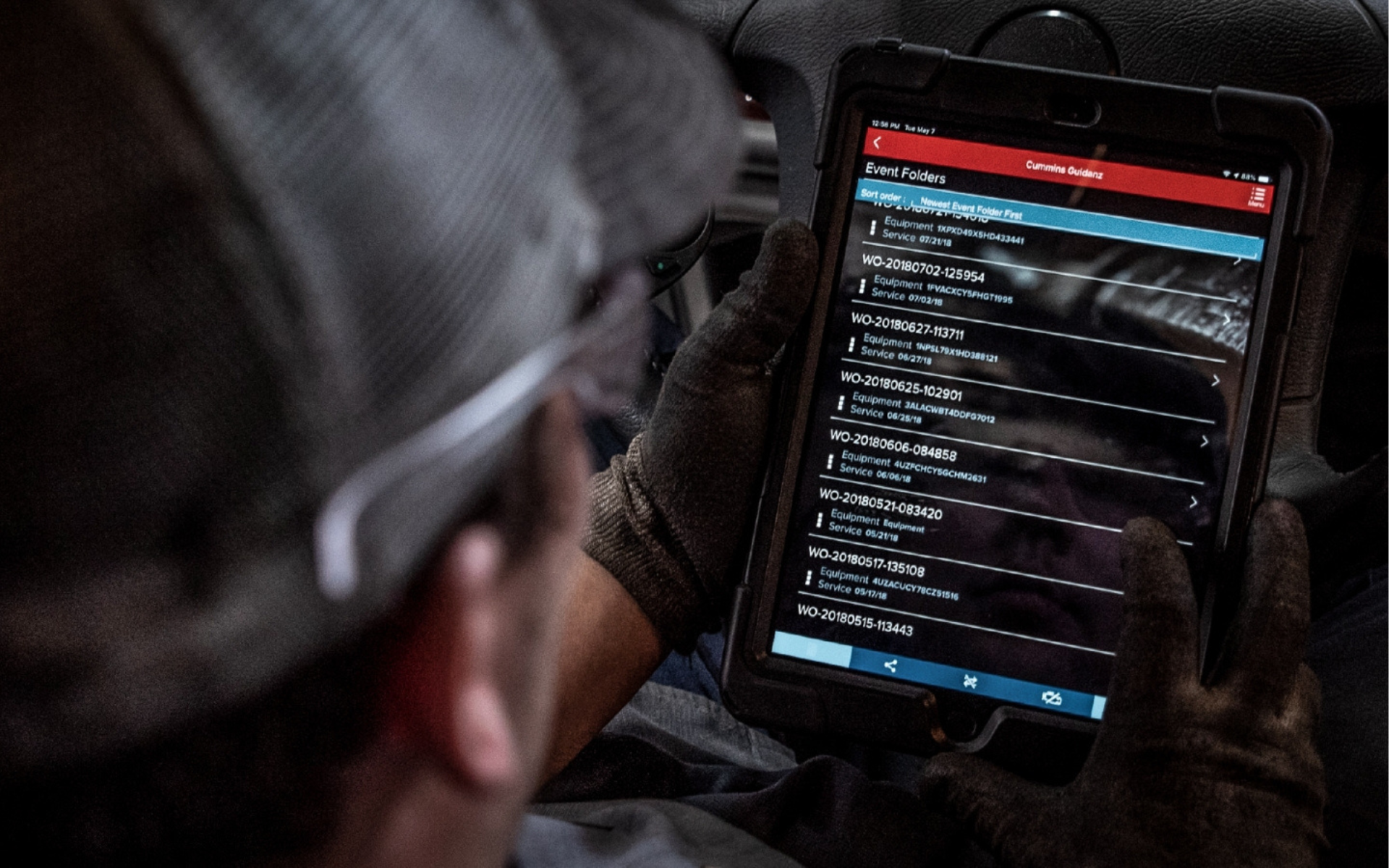
Cummins offers a suite of digital products for their clients to monitor various equipment across massive fleets of vehicles and power systems. As the number of offerings grew, so did the list of technologies being used. Every new product had a new interface, which became increasingly hard to manage. They needed a cohesive design that would reflect the brand and be recognizable across their suite of applications. My team was tasked with creating a frontend design system that could be used across the product line while maintaining a level of customizability.
-
Role
Lead Software Developer
-
Tech stack
TypeScript | React | Storybook | Material UI
-
Delivered
December, 2023

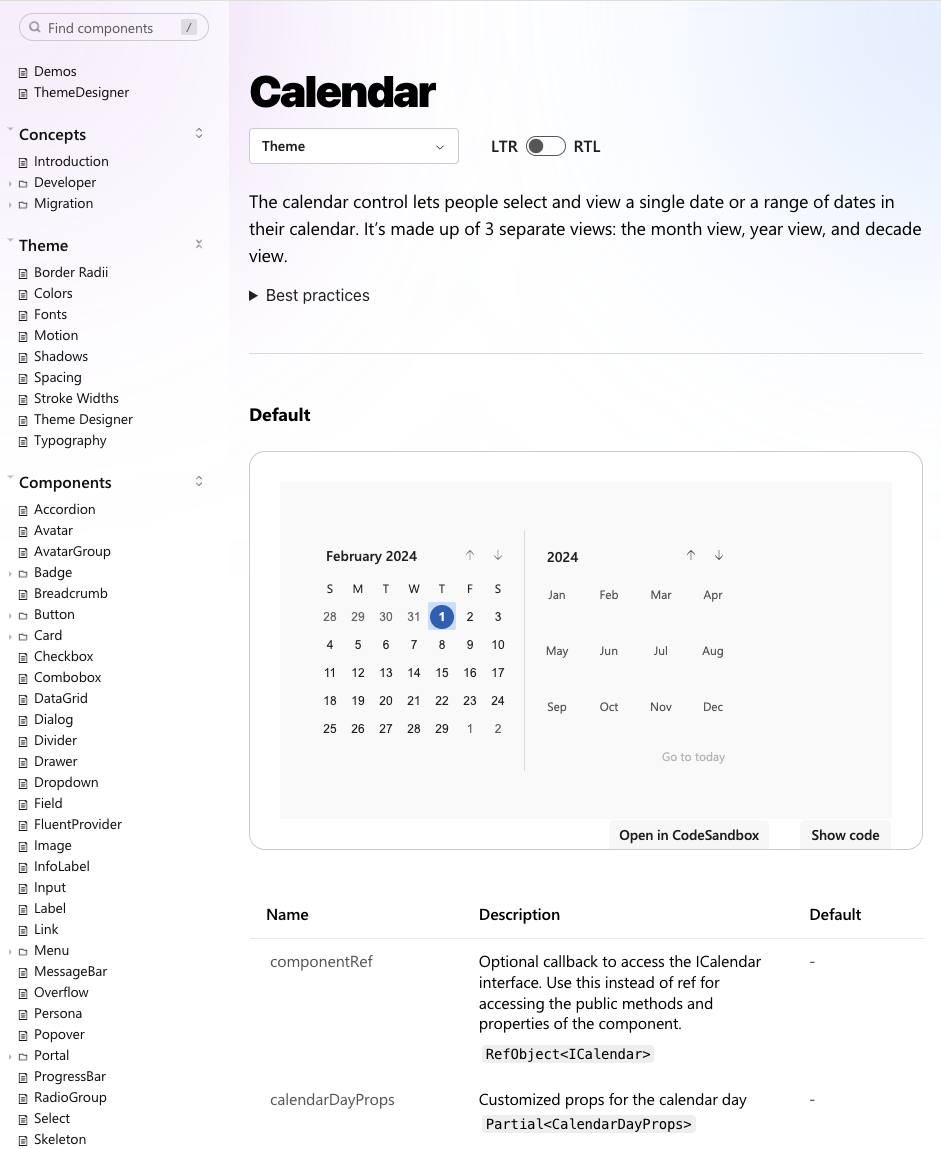
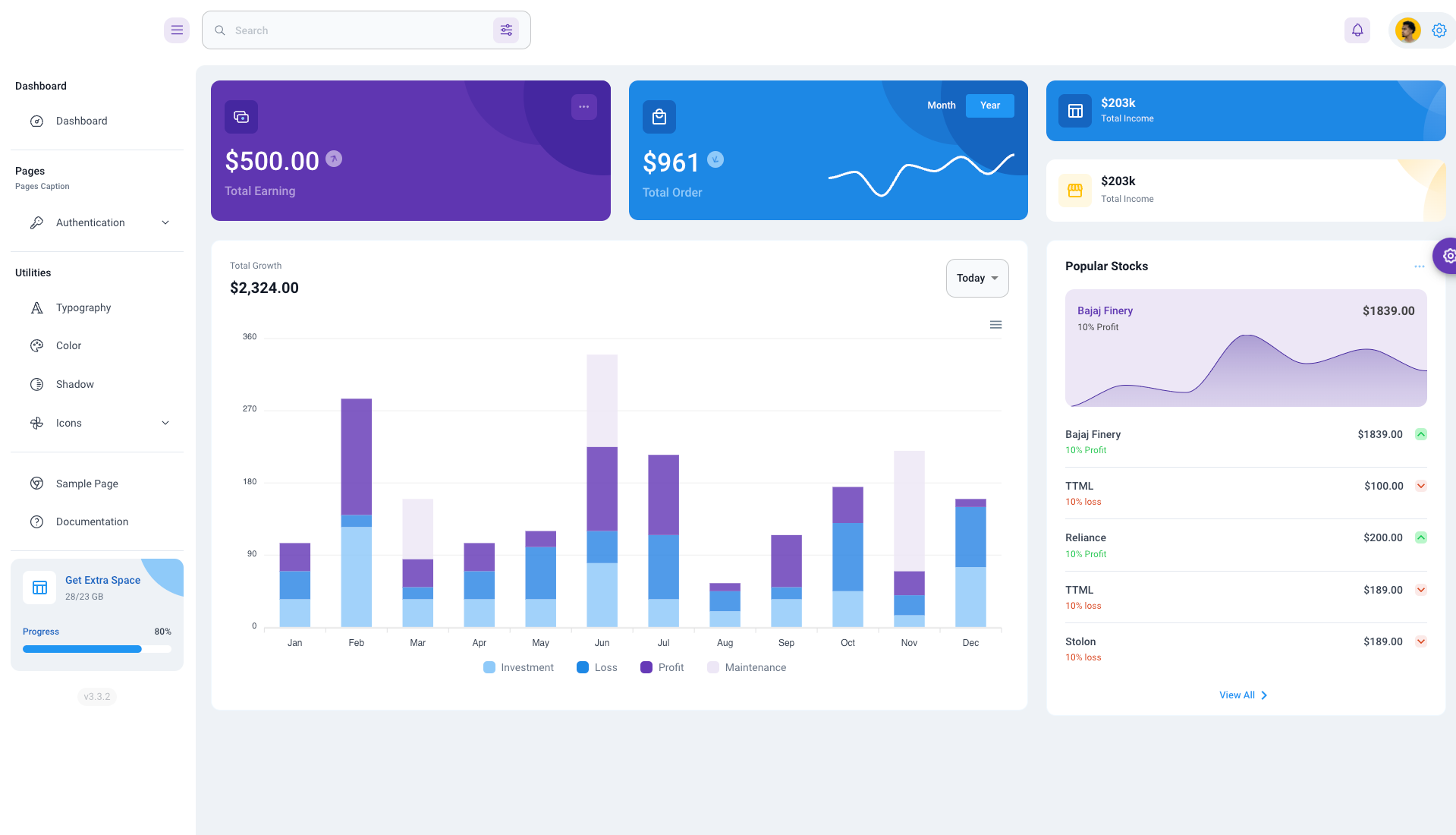
My solution was to use Material UI as the base of the design system. This let us move quickly and leverage the most robust component library in the React ecosystem. As we deployed new custom components, they could be used across the product line, managed in one place, and customized with a single css override file to match the individual product brand. It was deployed in Storybook and as an npm package for distribution across the cummins development team.



In unifying Cummins' extensive product offerings, we implemented a frontend design system grounded in Material UI. This streamlined development, providing a consistent, brand-aligned user experience across their suite of applications. Centralized management in Storybook and distribution as an npm package ensured a seamless integration into Cummins' development workflow. This project reflects my dedication to delivering efficient, adaptable design solutions that balance functionality, aesthetics, and scalability.